大家好,我是弗雷,一名独立开发者。今天来跟大家一起学习,仅需 10 分钟就能搭建并部署上线一个免费的 SEO 友好的个人博客。请务必跟随弗雷的流程走哦!
Table of contents
Open Table of contents
1. 注册 Github
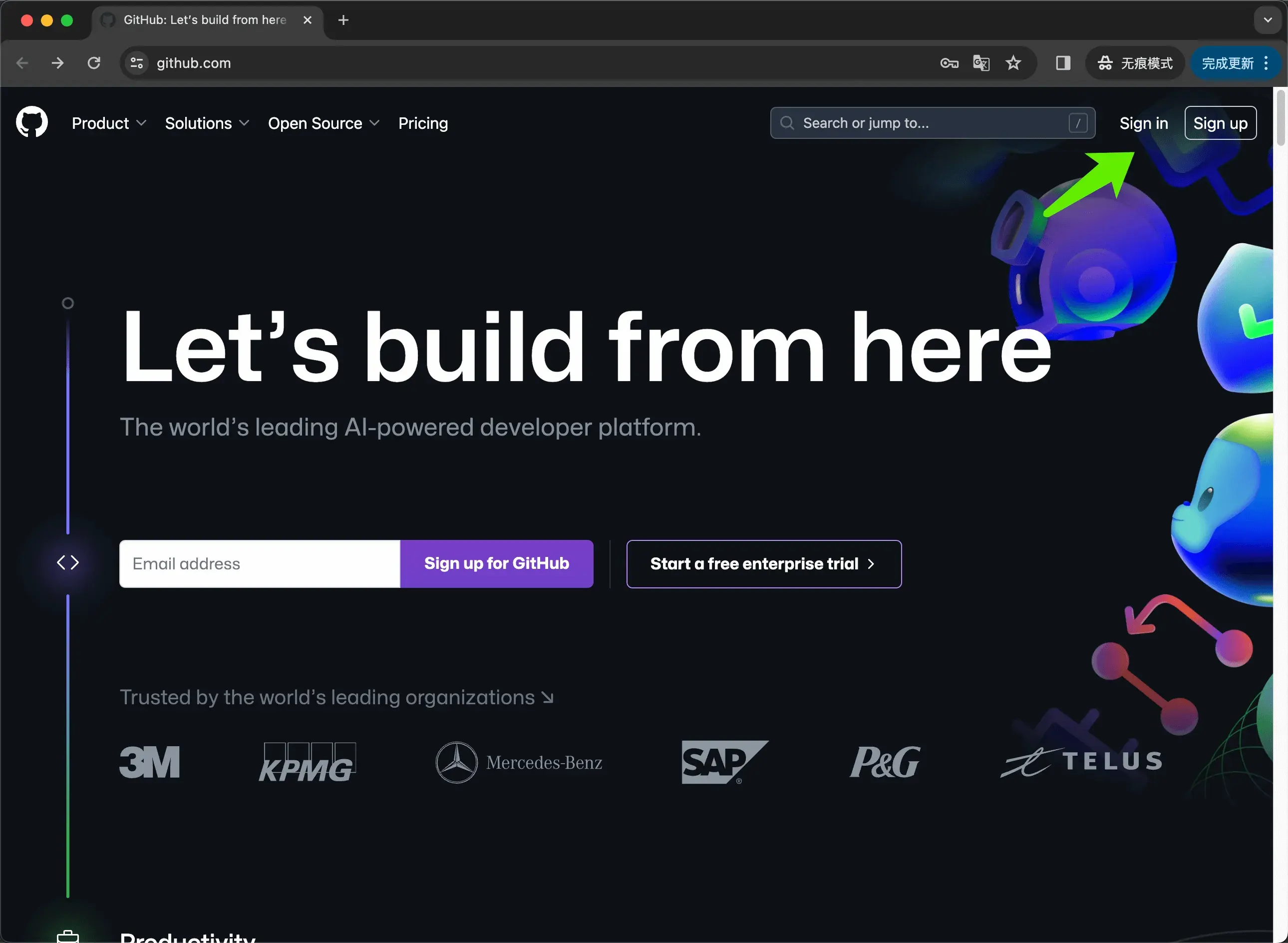
Github 是一个版本控制系统,如果你暂时还不理解何为版本控制系统,不妨将其想象成一个存放代码的大仓库。你可以随时从这个仓库存储代码,也可以随时修改和删除代码。打开 Github ,并使用邮箱进行注册。

2. 注册 Vercel
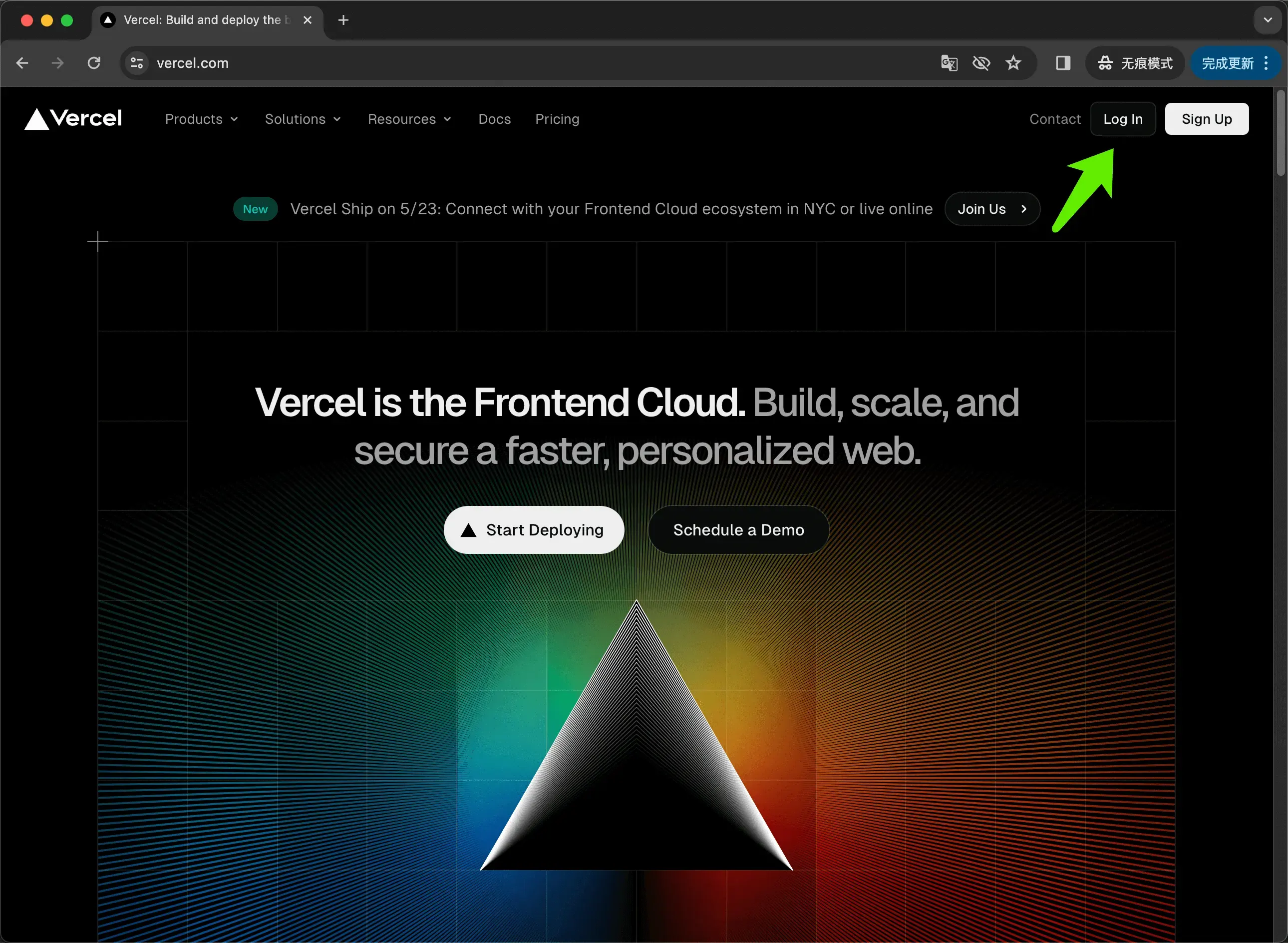
Vercel 是一个免费的网站托管平台,如果你暂时也不懂什么是网站托管,可以将其理解为一个店铺,用来展示你的仓库中的物品。顾名思义,Vercel可以用来向外界的用户可视化地展示你在Github中存储的代码。打开 Vercel ,并使用之前注册的 Github 账号进行注册登录。

3. 部署 Vercel 模板
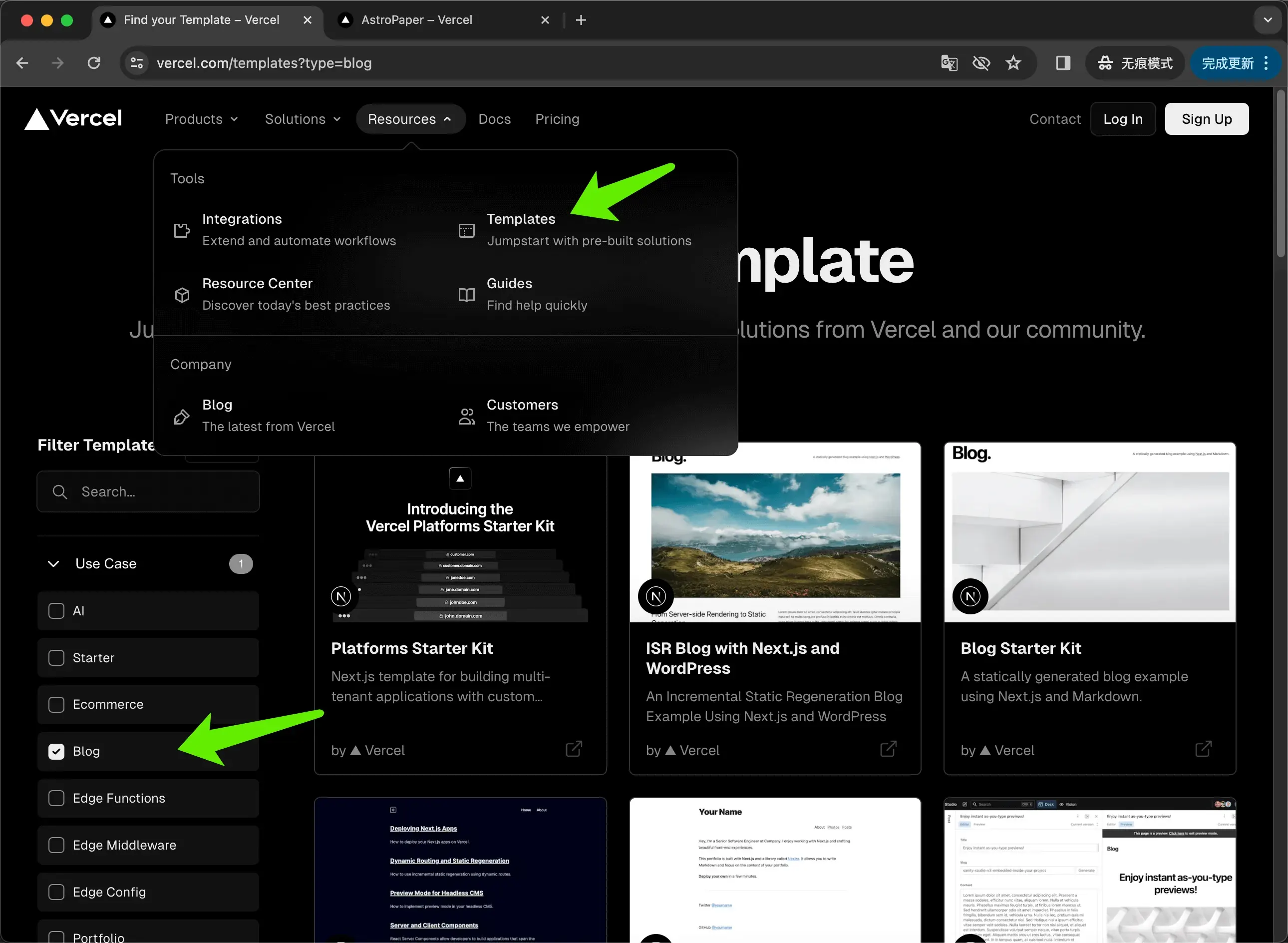
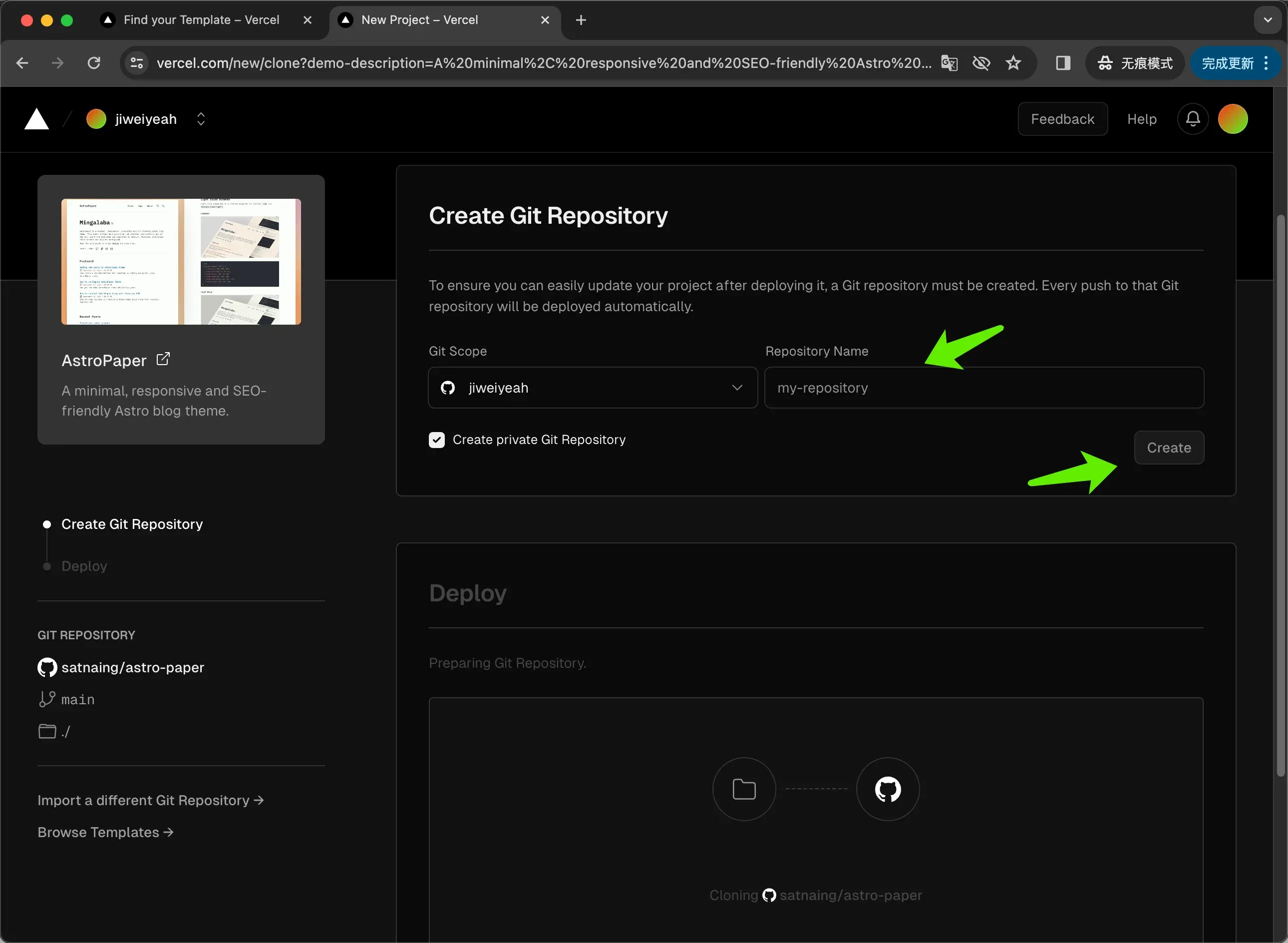
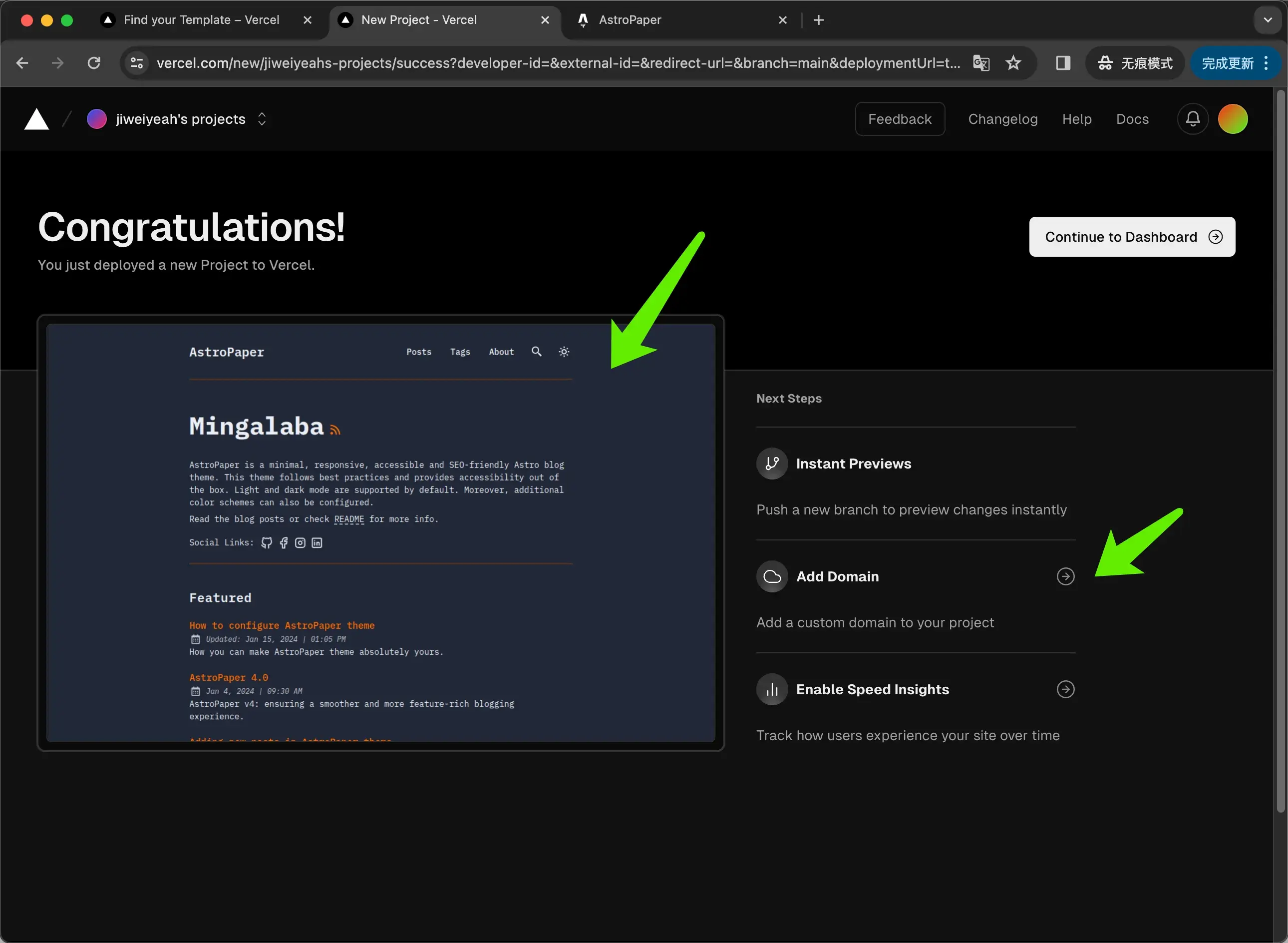
由于当前 Github 中还没有添加代码,我们可以去网络上寻找自己喜欢的网站模板代码,或者直接使用Vercel中提供的精美预设模板。点击Templates,选择一个模板进入。以 astro-paper 为例,这是一个 SEO 友好的博客模板,点击 Deploy,网站会自动识别我们的 Github 仓库,输入自定义的仓库名,并点击 Create,Vercel 就会自动帮我们生成代码并进行部署。当跳转至Congratulations 界面,说明网站已经部署成功啦,点击即可跳转进行预览。此时的域名为 Vercel 自动为我们分配的子域名,如果你有自己的域名,点击 Add Domain 即可绑定其他域名。



现在你已经完成了初级任务,接下来将进行稍微进阶的任务。
4. 下载并安装 VSCode
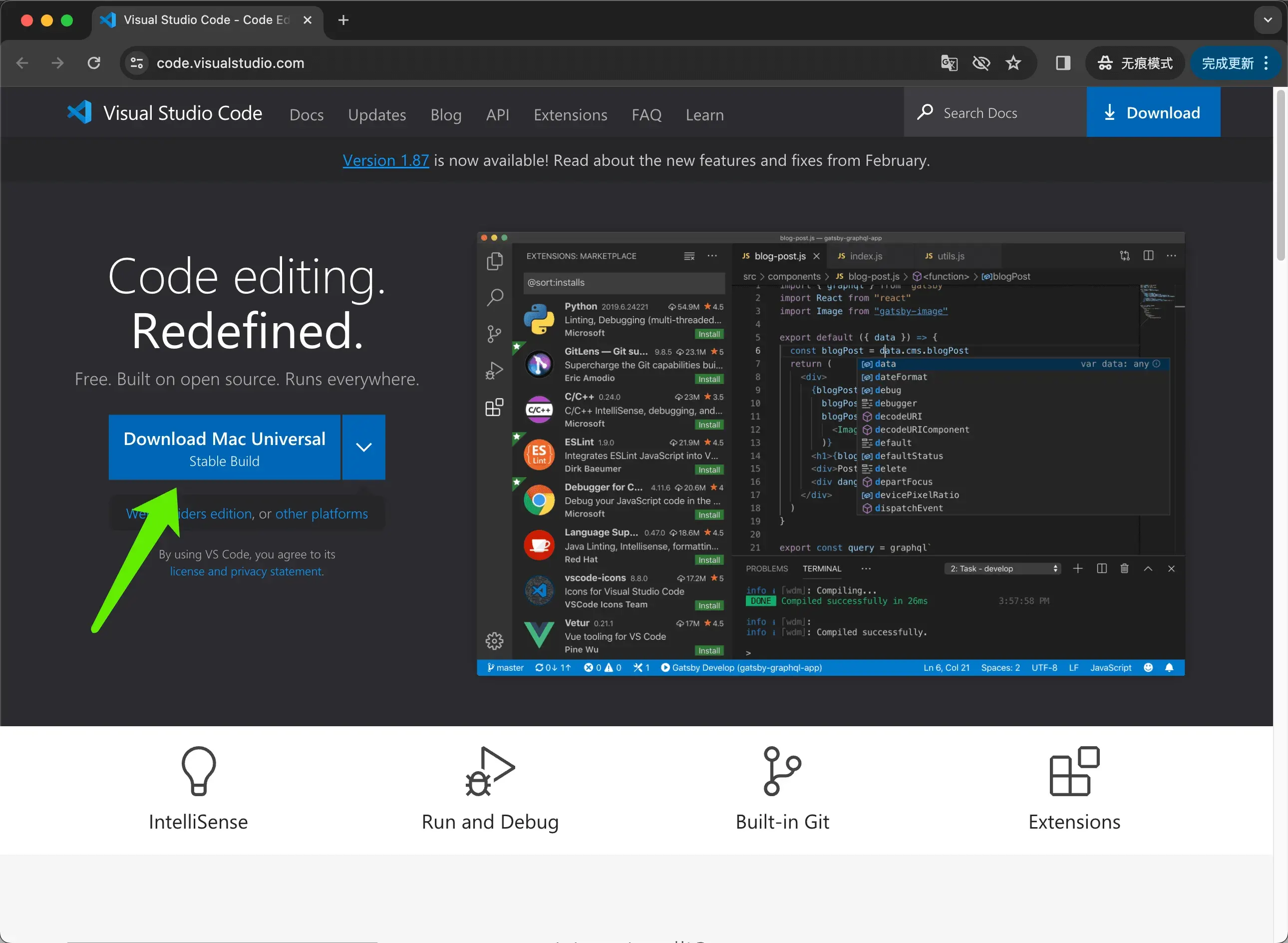
VSCode 是来自微软的一款免费且强大的代码编辑器,前往 VSCode 官网,下载对应操作系统的安装程序,并完成安装。后续也可以在网上搜索更多有趣的插件来武装属于你的 VSCode 。

5. 下载并安装 Git
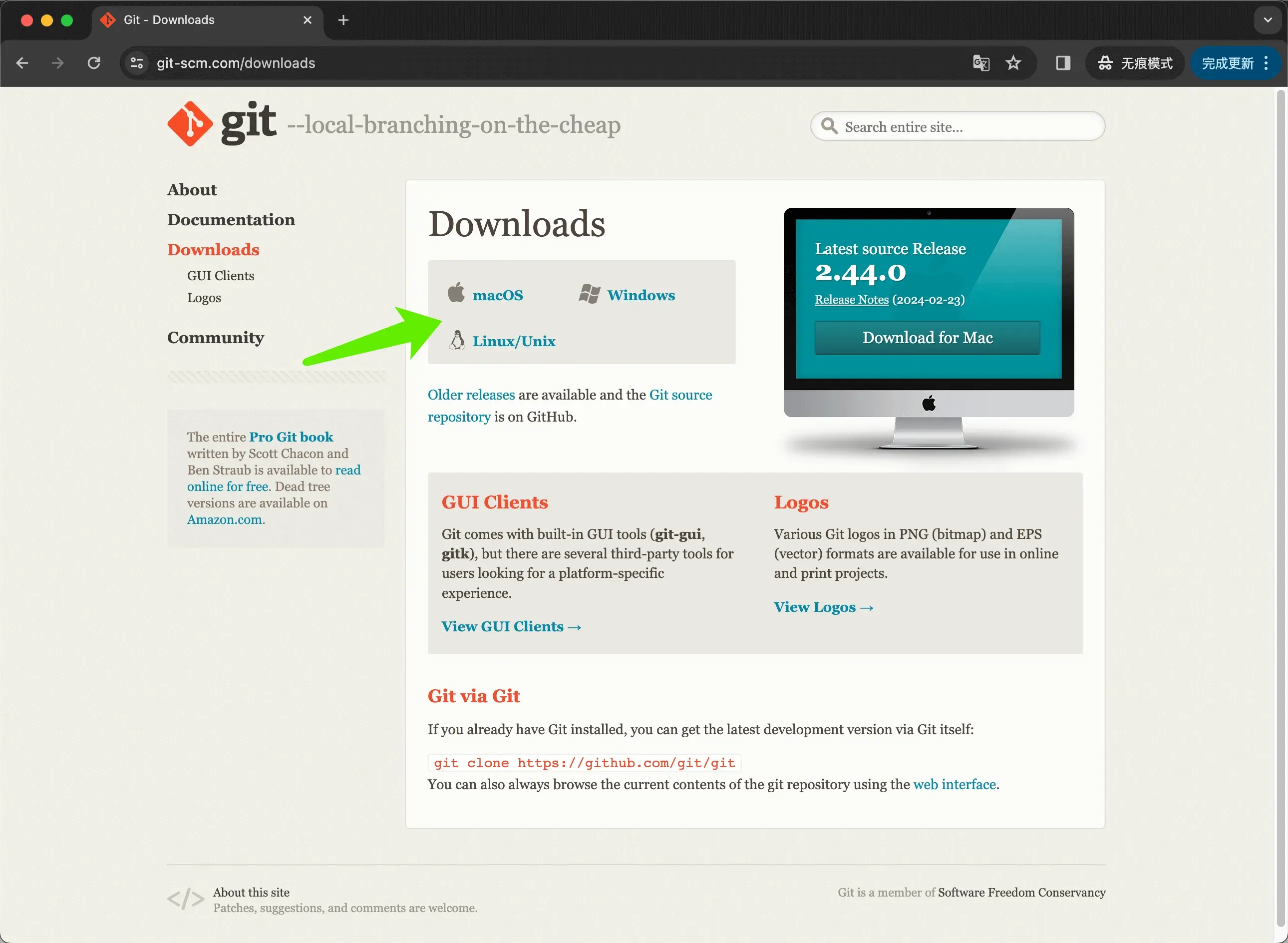
Git 是一个开源分布式版本控制系统,可以将其看作联系你的电脑和 Github 仓库的纽带,保证本地电脑中的代码与 Github 中的代码同步。在 Git 官网 下载并安装完成后,我们可以通过命令行界面来使用 Git。

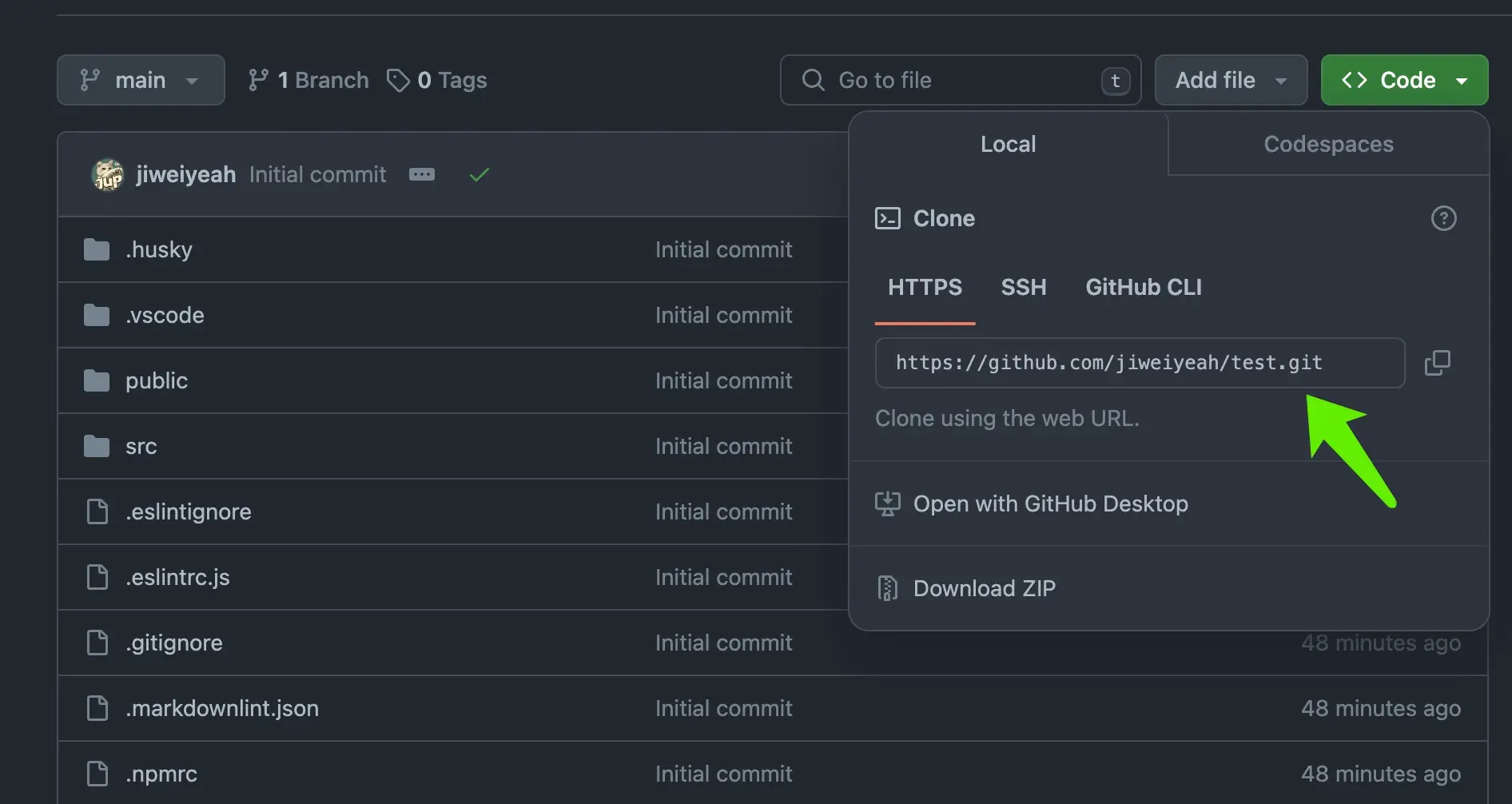
6. 克隆代码至本地
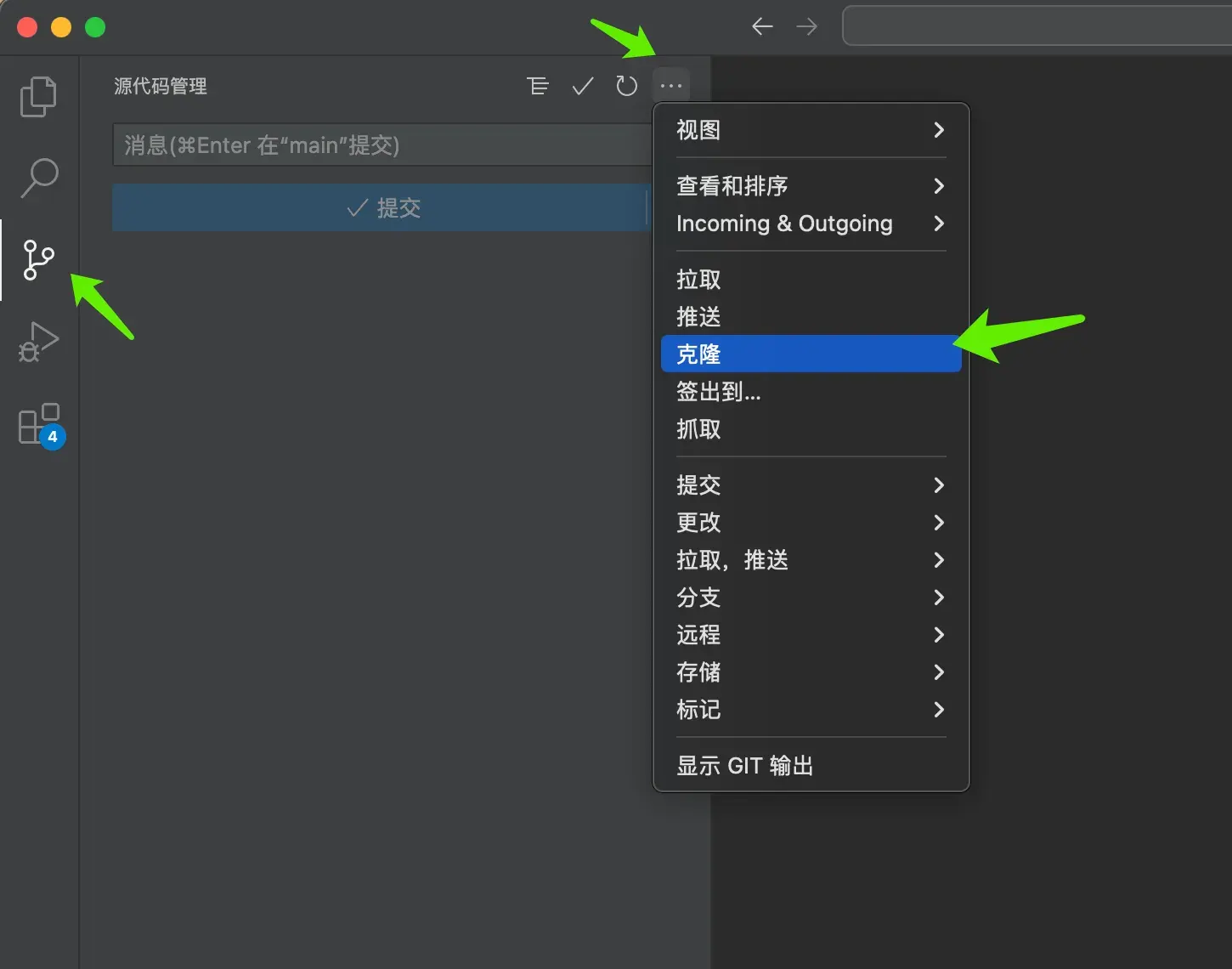
在本地创建一个文件夹并使用 VSCode 打开,然后点击克隆,并在弹出的输入框中粘贴 Github 仓库的地址,等待片刻即可将代码克隆至本地。


7. 更改模板网站的内容
在 VSCode 中,我们可以随意修改网站模板的内容,比如更改文本、加入你的项目图片、调整布局等等。当然,这需要我们有一定的编程基础。
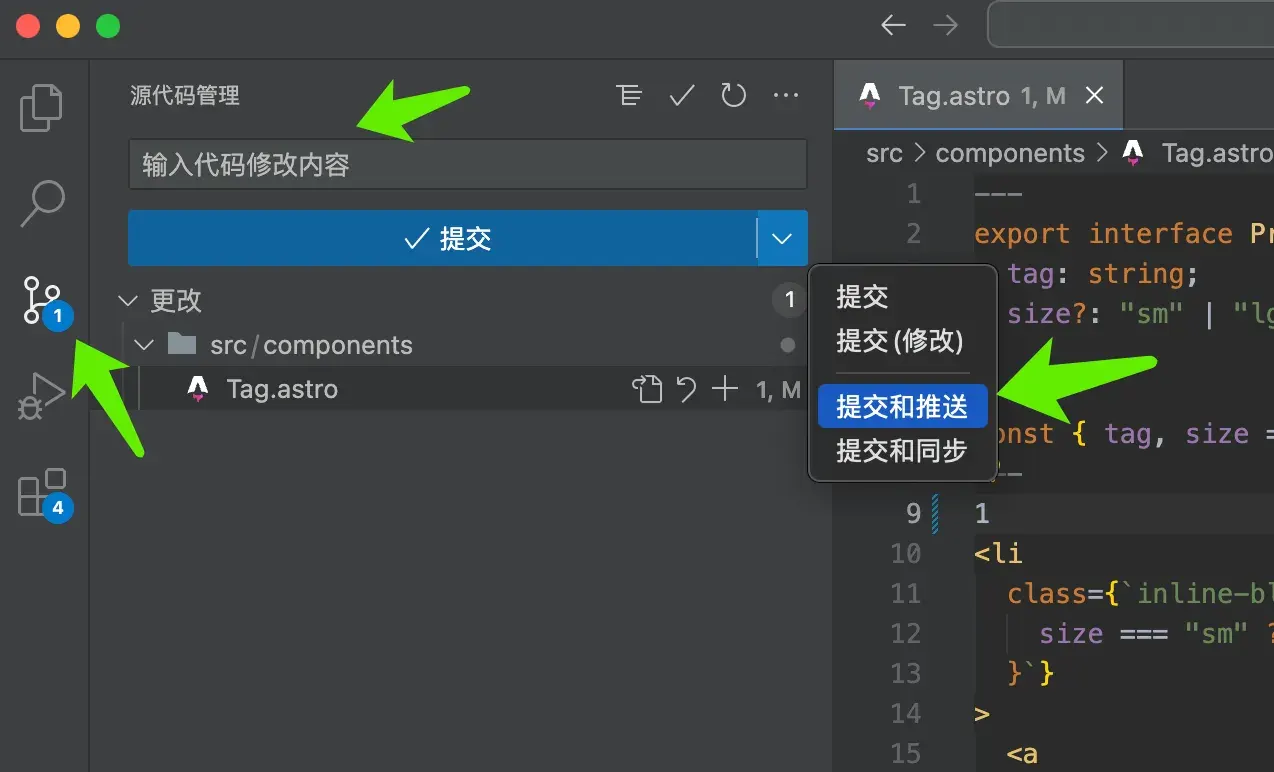
8. 提交至 GitHub 仓库
代码修改完成后,简要输入所修改的内容,然后点击提交和推送,即可将本地代码更新至 Github 仓库中。Vercel 也会自动检测到 GitHub 仓库中的最新更改,并自动部署最新的版本到网站上去。

9. 结语
刚部署上线的博客空空荡荡,但是随着日积月累,我们的文章越写越多时,每次打开个人网站,都会有一种振奋人心的喜悦,因为这些都是属于我们自己的精神财富。
如果我们的文章足够优质,我们甚至可以把网站提交至谷歌搜索引擎。当有越来越多的人在网站上留下足迹时,这些正反馈也会更进一步激励我们去创作更加优质的内容。当网站的访问量足够大时,为网站添加谷歌广告,将带来一份可持续的可观的被动收入。
如果你已经对自由职业,对独立开发,对副业赚钱,对追求更加美好的未来有了一丝丝兴趣,关注 弗雷 ,或许是个不错的选择。尽管我可能不会给你直接带来收益,但是交个朋友,准没错!一起加油,追梦者!